How-To: WebAIM Color contrast checker
Check color contrast before you publish.
Check color contrast before you publish.

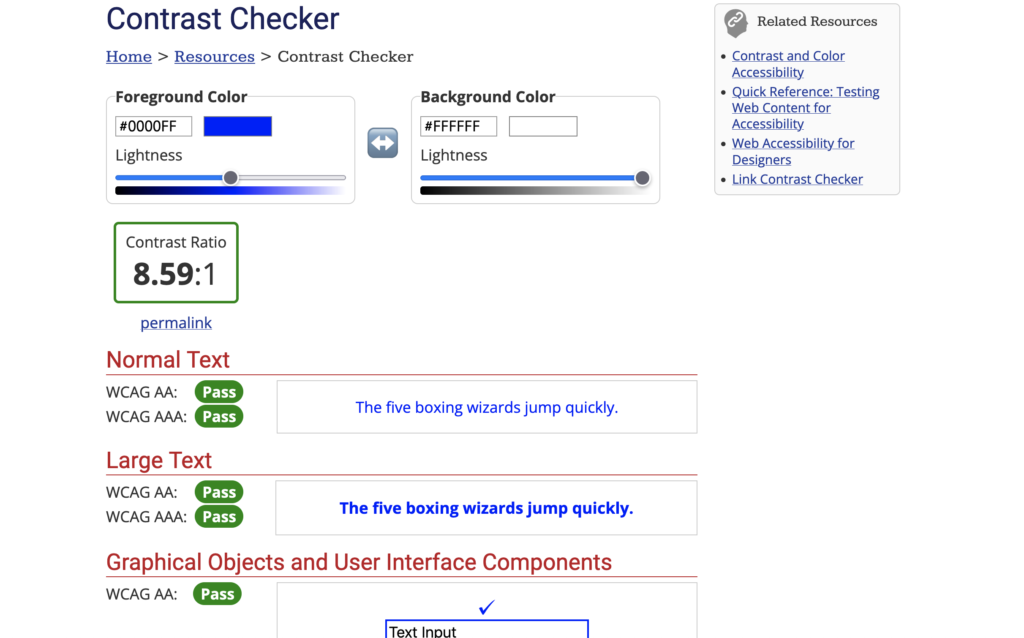
The WebAIM color contrast checker includes an eyedropper tool that lets you sample colors from a graphic or image before you upload it to the web. Use it to make your graphics accessible before you finalize and share them.
Color contrast ratio comes from comparing the relative luminence of the foreground and background colors. The checker will produce a numerical ratio, and that ratio needs to be 4.5:1 or higher to meet accessibility standards for most text.
Large text – 14 point (typically 18.66px) and bold or larger, or 18 point (typically 24px) or larger – and graphical components that people interact with on a web page (like buttons or form borders) need to have a contrast ratio of at least 3:1.